Hand Shadows as an Analogy for Understanding Communicative Programming
Posted on Tue Nov 24 00:00:00 -0500 2009

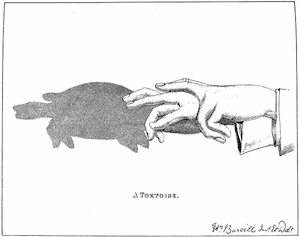
Figure 1. A tortoise hand shadow from Henry Bursill’s Hand Shadows To Be Thrown Upon The Wall.
Any discussion of communicative programming requires us to be able to appreciate the individual notions of programming and communication; in fact, we need to be able to consider these notions both separately and in conjunction. However, although there is clearly plentiful discussion within software communities of what constitutes programming, I don’t feel that enough attention is paid to the notion of communication. I believe this is because defining, understanding and discussing the notion of programming as a form of communication is actually really hard.
So, what do programmers do with hard problems? Divide and conquer! This post is therefore one such attempt to divide the concept of communication into four smaller, more specific concepts: perception, language, context and perspective1.
In order to help me think and reason about these constituent concepts, particularly in relation to programming, I find it very useful to consider the analogy of hand shadows. Let’s walk through it…
Perception: The Shadow
With hand shadows, the objective is to cast a shadow of a particular artefact. For example, consider the example illustrated in Figure 1. The artefact that is perceived in this case is a tortoise. When we communicate, the goal can be seen to transfer information in such a way that the correct perceptions are made clear to your audience. If you want them to perceive a tortoise, then clearly you have to achieve the equivalent of casting a shadow of a tortoise.

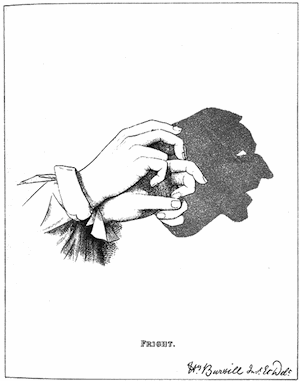
Figure 2. A man with a frightful expression.
Language: The Hand Formation
Hand shadows are created by manipulating your hands into a specific shape. You form a three dimensional object which has a specific two dimensional plane which projects a shadow of a given form (which is then perceived as described above).
In this case, your hands can be seen as language. Note that the relationship between the language and the shadow isn’t always particularly obvious and clear. In the case of the tortoise in Figure 1 the hand shape is pretty similar to the shadow. However, consider the hand shape used to project the frightful expression in Figure 2, the relationship between hand and shadow isn’t so obvious in this case.
Clearly, different combinations of twists and overlaps produce different shapes just like different combinations of syntactic elements produce different sentences.
Shared Context: The Surface
The surface is the area onto which the shadow is projected. Usually this surface is a flat wall. However, this need not be the case; the shape and properties of the surface will affect the shadow’s form. Imagine the same shadow projected onto a wall, then a sphere, how about onto curtains which are fluttering in the wind?
The surface is the context of the communication; it is the element that is consistent for a given hand shadow show2.
Individual Perspective: The Light Source
The fourth component of the analogy is probably the most subtle; it’s so evasive it’s not even visible in the illustrations. It’s the light source which generates the shadows.
Usually when we create hand shadows we use a fixed light source such as a ceiling-mounted projector. However, this also need not be the case. If our light source is a torch and we start to shine it from different locations, we see a potentially profound effect on the shadow produced given a constant hand formation language; the shadow will stretch and distort. Given the right hand formation or language we might even construct a man that winks if we are to move the light source along a particular path3.
In this analogy the light source can be seen as an individual’s perspective. Each individual that you’re communicating with will have their own unique perspective which will cast its own different shadow given the same hand formation and surface. Understanding that each individual has their own unique perspective which will cause them to have different perceptions of the same language and context is key to understanding Communicative Programming.
Communicative Programming
OK, so how does all this relate to programming? To me, one of the clearest messages I get when I spend time considering this analogy is that we shouldn’t just focus on the code we write. We need to understand that programming is really just another form of communication, albeit a much more formal and process oriented one. It’s fair to say that predominantly the audience of our communication has been the computer, but we’re starting to see a growing need to communicate with a wider audience that includes real people - even people that have no knowledge of formal notation of process.
We need to start off by exploring the domain of the project in order to determine our context. The context contains many things such as shared vocabulary, concepts, ways of expression. Another way to consider it is a set of sensible defaults - a base or foundation from which to start from. If we can get a good grasp of the context and understand the surface we’re projecting onto, it can reduce the amount of contortion and manipulation we have to do with our language to achieve the desired result. We can start to let the context do some of the work for us.
Also, once we have understood who our audience is we can then start to understand their perspectives. Having some kind of insight into this will drastically increase our chance of casting the right shadows with our code in the given context so that they we can start to generate a common perception.
If we manage to get a common perception, all kinds of magic takes place. We are much more capable of having lucid and accurate conversations about the project that all participants are more confident about with much reduced overhead. This is what I refer to as conceptual efficiency. This is my holy grail.
-
Now, this decomposition isn’t perfect and as soon as you start mentioning notions such as perception and perspective you very quickly start sinking deep into a linguistic quagmire and before you know it you’re drowning in a debate that rapidly tends towards the abstractly absurd. However, if we briefly forgo the pursuit of philosophical perfection and settle on pragmatic usefulness I think that this particular division has didactic value.
↩ -
Clearly, the context isn’t a constant and is very much subject to change. However, for the purpose of this analogy it’s useful to consider that it’s relatively constant for a given communication exchange.
↩ -
Ok, my American brethren, you’re probably already imagining me holding aloft a hot and dangerous burning torch which most certainly would cause an organic animation of the shadows.
↩

 Github
Github  Last.fm
Last.fm  Twitter
Twitter  LinkedIn
LinkedIn